みなさんこんにちは、やぐま(@yahgooma_re4gl)です。
ワードプレスのデザインって本当に色々あって迷っちゃいませんか?
もちろん記事を書くのが大事なのはよくわかるんですけど、私が色々な方のブログを見るとデザインもステキでついつい長居してしまいます。
そんなブログを目指して、少しデザインをカスタマイズしてみました。
今回は、目次のデザインです。
カスタマイズのきっかけ
私はワードプレスで、テンプレートは『Simplicity』を利用しています。
デザインはこれまでほとんどと言っていいほど触ってきませんでしたが、年末にこちらの記事を読んでから「目次くらいは何とかしたい」と思うようになりました。
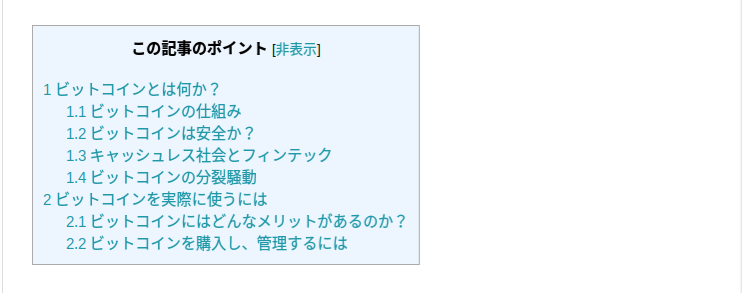
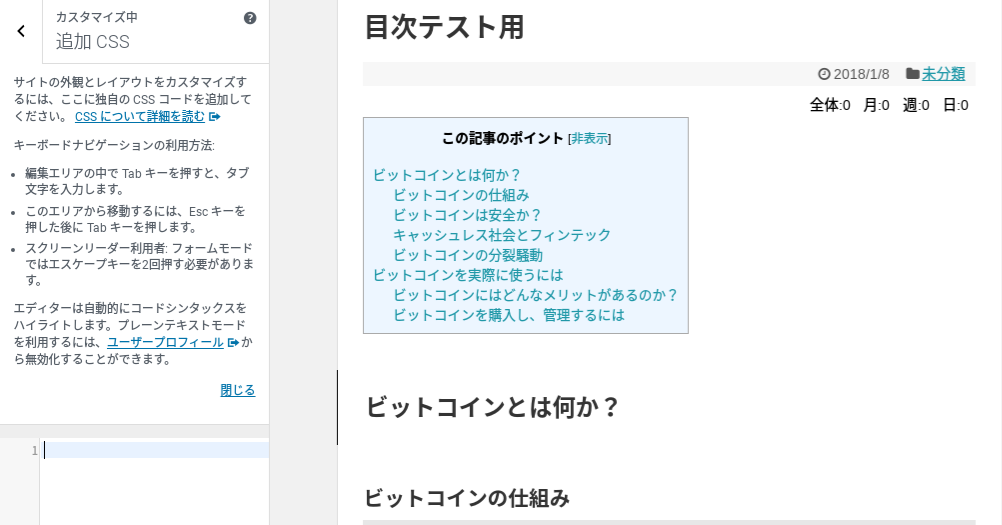
ちなみに、変更前の見出しはこんな感じでした。

ちょっと残念ながら読みたくなる目次ではないですね。まさに上記のサイトで指摘されていたようなダメダメ目次です。
参考にしたサイト
上記サイトにはCSSコードがなかったので、別のサイトからソースコードを調達してきました。
コードを基本的にそのまま利用させていただき、自分用に少しアレンジしています。
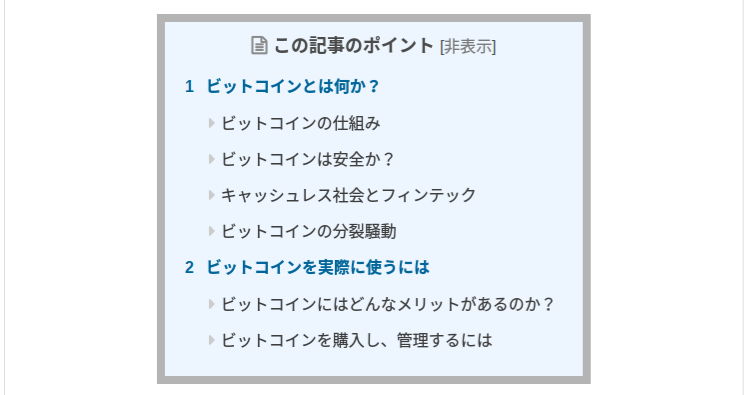
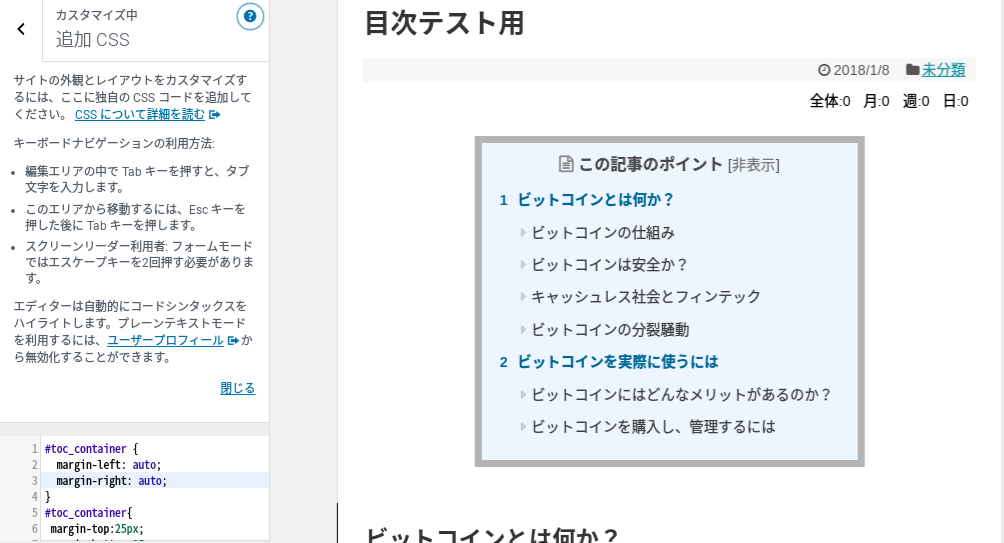
変更後の見出しがこちらになります。

スッキリして見やすくなった感じがしませんか?今後も少しずつアレンジしていきたいと思います。
カスタマイズ方法
では、実際にどのようにカスタマイズしたかをご紹介します。
TOC+(Table of Contents plus)の設定
気をつける点は以下の3点です。
- 「階層表示」にはチェックあり
- 「番号振り」はチェックなし
- 背景色などを変えたい時は上級者向けの「CSSファイルの除外」をチェックあり
ちなみに、わたしは、3.にチェックしませんでしたので、目次全体の幅や背景色がTOC+の外観設定のままになっています。特に違和感を感じていないのでそのままでいいかなと思っています。

テスト用記事を作成
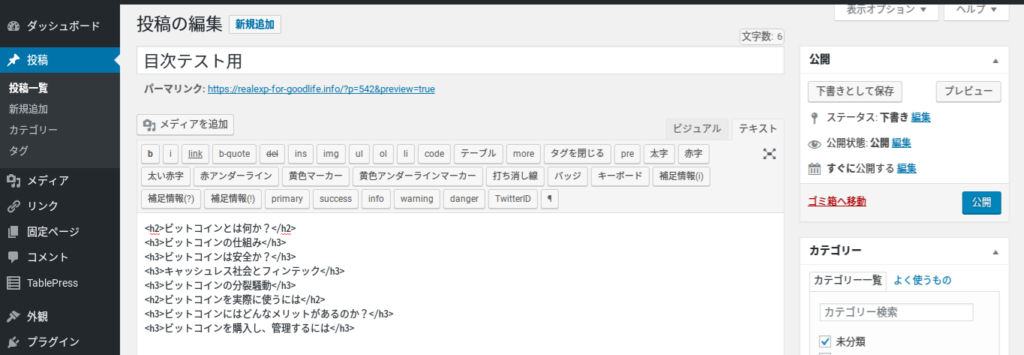
まず、投稿ページで目次だけを作った記事を作成して、『下書きとして保存』しておきます。

目次は何でもいいんですけど、適当に手元にある本の目次を使うと楽です。私は今回「入門 ビットコインとブロックチェーン (PHPビジネス新書)」という本の目次を使いました。
プレビュー画面から追加CSS
上記のテスト用記事を「プレビュー」すると左上に「カスタマイズ」という項目が出るのでそちらをクリック

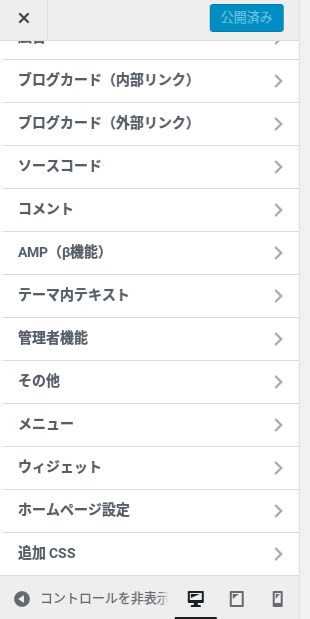
左側のメニューの一番下に「追加CSS」とあるので、そちらをクリックしてください。

ソースコードを貼り付ける
メニュー欄の説明(ヘルプ)が出ている下にコードを貼り付けるスペースがあるので、そこにベタッと貼り付けて下さい。

すると以下のようにあっと言う間に変更完了です。

ちなみに右側に貼り付けたコードをチョコチョコいじるとその都度目次の見た目が変わるので、文字の間隔などの微調整がとっても楽チンです。
まとめ
いかがでしたか?
元になるソースコードさえあれば、本当に10分位でカスタマイズ終了すると思います。
しかも、アレンジする時も実際にどのようになるのか見た目を確認しながらカスタマイズできるので初心者にはありがたい限りです。
でも、上記の方法はビフォーアフターが確認できるので断然こちらがオススメです!
皆さんも是非、目次をカスタマイズしてみてください。
さぁ頑張っていい記事書きますか!

